Mirror: E-commerce website
Role: UX Researcher, UX Designer, UI Designer.
Duration: 4 weeks
Client: Mirror Clothing Brand
Tools: Sketch App, Adobe Xd, Adobe Photoshop, Invision, Marvel App, Zeplin
Challenge: Established back in 1994, MIRROR is an affordable clothing store targeting wide range of age groups. With huge selection, with decent quality, and affordable prices Mirror has been a successful clothing company offline. With 400 stores around the world in 32 countries, Mirror kept their experience streamlined and well taken care of.
With online market increasing, the opportunity to explore in the field of digital has come to Mirror as well. With this Mirror e-commerce project, Mirror will rebrand and launch their new look via online in the near future.
Objectives:
Design intuitive and responsive e-commerce website.
Redesign logo and brand
Design Process
1. Research
Goal: To research audience and the current market
Process: Secondary Research & Primary Research
Research goals
Identify and define target users.
Identify online shoppers’ pain points.
Determine what users’ main needs are.
What motivates the users to shop online.
Determine what the users’ expectations are regarding online clothing shop.
Research Methodologies
Secondary Research
Market Research :Research on any trends, preferences, shopping habits of customers.
Competitive Analysis: Researching on E-commerce brands that are on the market currently and identify strengths and weakness of the competitors.
Primary Research
1:1 Interview: To empathize with user by obtaining information through series of questions regarding their experience with clothing stores in-store and online.
Competitive Analysis:
As part of secondary research, I Investigated various competitor’s weaknesses and strengths.
Contextual Inquiry
Overview:
I was able to interview 5 potential users. Users were asked about their experiences regarding purchasing clothing from in-store and online, what their normal processes are like, what their return processes are like, what was memorable, what they did like, and what they did not like; all regarding their clothes shopping experiences.
Participants:
4 Female, 1 Male
Ages between 23 - 32
All have experiences buying clothes in-store and online
2.Define
Goals: To empathize and understand user’s needs, goals, and frustrations.
Process: Empathy map, User Persona, Storyboard
Empathy Map
Created an empathy map based on the interview. Each color indicates different users (total of 5 users) wrote down what they mentioned in the interview and categorized them into see, feel, think, do, pain, gain, etc. Once that was finished insights and needs were documented.
Insight:
- Users are reluctant to purchase clothes online due to fit
- Users checks through clearance/deals/offers when shopping through online.
- Users find themselves re-visiting websites with free shipping
- Users looks to purchase trendy styles at a lower cost.
Needs:
- Users need a way to look into measurements of the garment.
- Users need to know they can buy discounted items.
- Users need to know they have free shipping options.
- Users need to know they can buy trendy styles that are on the cheaper end.
User Persona
User persona was created based on user’s needs, frustrations, motivations, and goals all identified from empathy map.
Storyboard
Illustrated user’s frustration and a solution into 9 square storyboard illustration.
3.Ideate
Goals: To create information architecture and flows
Process: Card sorting, Site map, Task flow, User Flow
Card Sorting
Card sorting method was conducted to help design the initial information architecture of Mirror Site.
By Using optimalSort website, rolled out a open card sorting exercise to 6 participants.
Site Map
Created a Site Map for Mirror.
Picked out key features of the site and arranged them in a visual format
Task Flow
To understand the process that user goes through when completing a task, a task flow was created.
Mirror’s one of the most important feature (buying feature) was chosen to map out the task flow
User Flow
Created a user flow chart by mapping out various point of entry. Each colorway represents different ways a user can complete a task.
4.Design
Goals: To create Mirror’s UI, key wireframes, and branding of Mirror’s website
Process: Sketches, wireframes, logo design, style tile, and UI kit
Sketches
Created 3 potential layout design for Mirror using procreate (ipad)
Focused on Image placements, Search, login, and cart locations to guide and direct users.
Wireframes
Created low-mid fidelity wireframes for Mirror
Early structures of Mirror is presented in these wireframes without any heavy visual elements distracting the designs.
Logo & Style Tile
Sketched variety of ideas/ logo designs for Mirror
Began by writing down the word that is related to the brand and sketched based on some words. then chose couple of ideas that stood out and iterated in sketch app
Also created a style tile to show the visual choices made for Mirror
This style tile shows basic color palette, button styles, typeface, and images that will be used for Mirror.
UI Kit
UI kit was created to show and layout visual components that will be used in designing the interface of Mirror.
5. Prototype
Goals: To prototype Mirror’s website to use it for usability testing
Process: Prototype, Usability testing
Responsive UI design
To prepare for user testing clickable prototypes were made.
Mid fidelity wireframes were refined to high fidelity mockups before prototyping in Adobe Xd
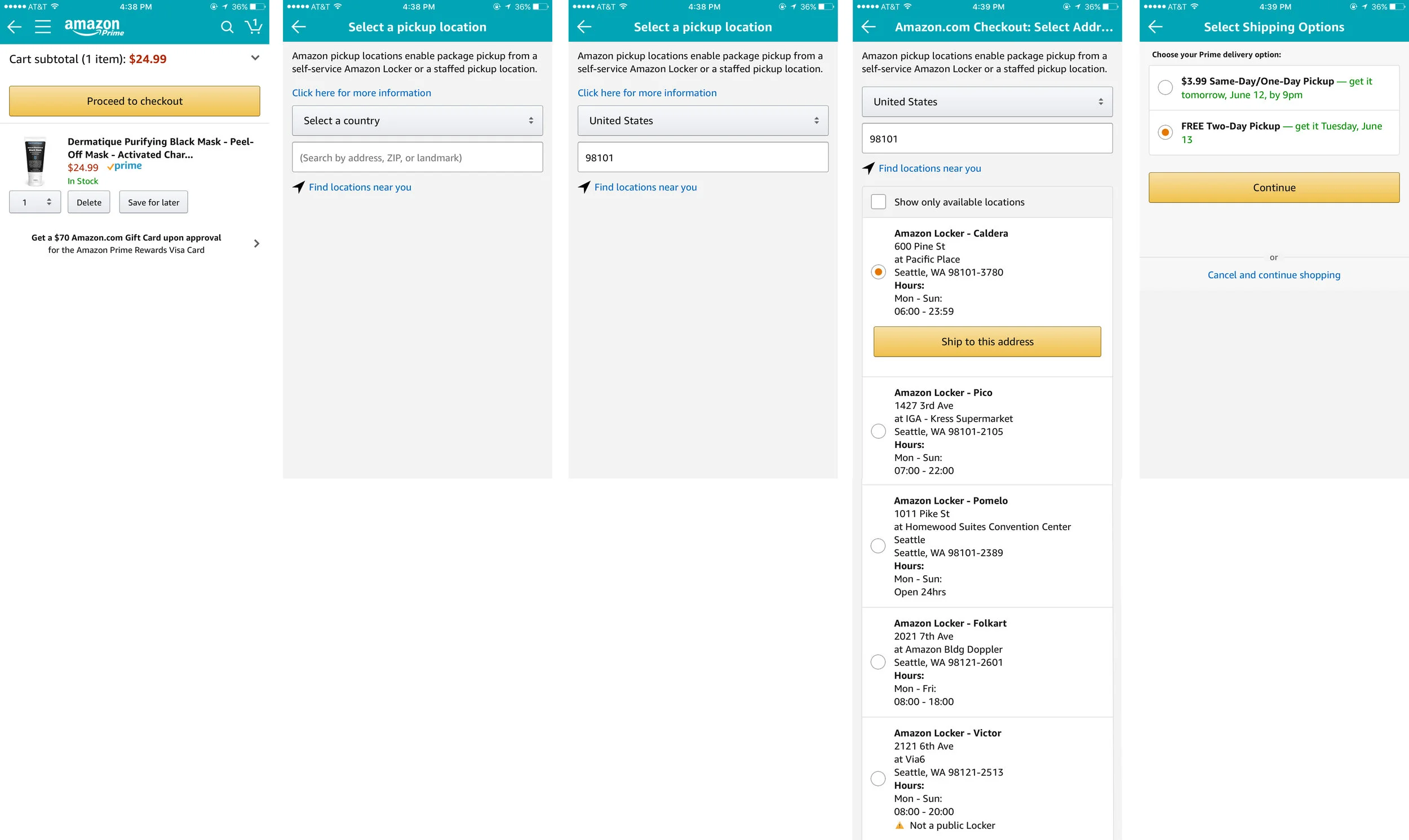
Task #1wireframes:
Users are prompted to search for blue stripe shirt and proceed with checkout
Clickable Prototype: HERE
Task #2 wireframes:
Users are to look for black military coat and proceed to checkout
Clickable prototype: HERE
Task #3 wireframes:
Users are prompted to look for a discounted dress and proceed to checkout.
Clickable prototype: HERE
6. Iterate
Goals: To iterate the design to improve usability
Process: Affinity Map, Revised Wireframes
Affinity Mapping
Affinity map was created to show a visual presentation of all the data collected/observed while user testing was in process.
After success, patterns, and comments have been sorted out, insights were discovered and from there recommendations were prioritized from low to high.
Revised wireframes
clickable prototype: HERE
Mock Up
Prototype
Clickable prototype available: click HERE
Redlining
Next step:
Refine prototype
Create prototype for other key features (ex: size chart & guide)
User testing for iterated prototype and new prototypes